Load testing vs. stress testing: Key differences, definitions & examples

Load testing and stress testing are two of the most common types of performance tests. Both tests apply load to your system. Both tests reveal performance bottlenecks. Both tests help you prevent downtime, slowdowns, and errors. But what’s the difference between load testing and stress testing? Why would you choose one over the other? And when should you run these tests?
If you’re rolling out a code change, adding features, or preparing for a high traffic sale or registration, you’re in the right place. Performance testing lets you ensure your site or app doesn’t crash and continues to work as expected once your event or system changes go live.
But with about a dozen different performance tests out there, choosing the right one can be difficult. What’s the difference between load and stress testing? What will one tell you that the other won’t? Which performance test will deliver the most value and best prepare you for real-world traffic?
Get the answers to all these questions and more in this detailed load testing vs. stress testing comparison—and discover which test is right for you.
Table of contents
- What is performance testing?
- What is load testing?
- What is stress testing?
- Load testing vs. stress testing
- Should you run a load test or a stress test?
- Load vs. stress testing: Examples of when to use
- Stress testing vs. load testing comparison chart
- What to do if your site can't handle the load
- Summary
Performance testing is the umbrella term for tests that look at the speed, scalability, reliability, and recoverability of software systems.
Stress testing and load testing are two of the most common types of performance tests. So before understanding the differences between the pair or why you might choose one over the other, you need a basic understanding of performance testing.
Performance tests are typically “non-functional” tests. While functional tests involve making sure your web app works as it should, non-functional tests involve making sure your web app continues to work as it should under increased demand.
In very simple terms, functional tests ask: “does it work?” And non-functional tests ask: “How well does it work? How fast and reliable is it? Does it work at scale?”
Performance testing gives insight into performance issues and bottlenecks in a test environment, so your users don’t have to suffer through them in real life. It helps you identify and prevent the issues caused by high online traffic, like slow load times, system overload, or error responses.
While load testing is the most popular type of performance testing, it’s only one of many. Other types of performance testing include:
- Stress testing
- Spike testing
- Soak testing
- Capacity testing
Choosing the performance test that’s right for you depends on what you want to know, what you want to achieve, and what kind of user behavior you’re expecting.
So before you select a type of performance test, you need to identify your:
- Objectives: Do you want to prevent website crashes? Ensure fast load speeds? Understand how your system recovers? Build more performance into your application?
- Use case: Are you an ecommerce company launching a new product or running a flash sale? A public sector organization rolling out a popular digital public service? A ticketing company selling tickets for a major concert? Or a news site testing for everyday traffic?
- User behavior: How long do users browse your site for? How much do they interact with dynamic content? Will they arrive in sudden traffic spikes? Or come in high volumes for an extended period?
Different performance tests serve different purposes. So before you jump headlong into the testing process, it’s crucial you understand not only the performance testing ecosystem, but also the goals of your company or organization and the behavior of the users it serves.
Let’s look at two of the most popular types of performance tests—load and stress testing—to determine which is right for you.
Load testing is a type of performance testing that determines how your system performs when experiencing different levels of load (traffic, requests, actions).
Load tests typically focus on expected load. This means if you’re expecting 10,000 concurrent users, your test will populate your site with 10,000 users—or maybe 11,000 to give some breathing room—to see how the site manages it.
While load testing is technically a non-functional test, it can reveal both functional (e.g., errors or crashes) and non-functional problems (e.g., slow response times or cart timeouts). This is because some bugs or errors that impact function only appear under load.
Benefits of load testing
- Helps you reduce the risk of downtime
- Verifies performance for service level agreements (SLAs)
- Reveals the changes needed to improve scalability
- Shows how businesses & organizations can make faster sites & apps
- Identifies inefficient code, hidden bugs, and other bottlenecks
Stress testing is a type of performance testing that focuses not just on expected load, but on extreme load. It involves taking your site or app to the breaking point and observing recovery.
This means that even if your site works fine at the expected 10,000 concurrent users, you keep bumping that number up until your system crashes.
With a stress test, you’re looking to determine the point at which things slow down, produce errors, and crash. It’s about determining the level of load that causes failure, and then investigating how well and fast your system can recover (its recoverability).
Because stress tests take your system to the point of failure, they also reveal denials of service, security issues, and whether data is saved before the system crashes or if lost data can be restored.
Benefits of stress testing
- Shows how far an application can go beyond target load; establishing the upper limits to help with capacity planning
- Reveals the triggers you should monitor to prevent crashes and/or errors
- Enables you to verify that security vulnerabilities don’t emerge under extreme load
- Lets you determine and optimize system recoverability
- Reveals whether data loss or other issues occur during failure
- Shows how to fine tune your system to make crashes more graceful
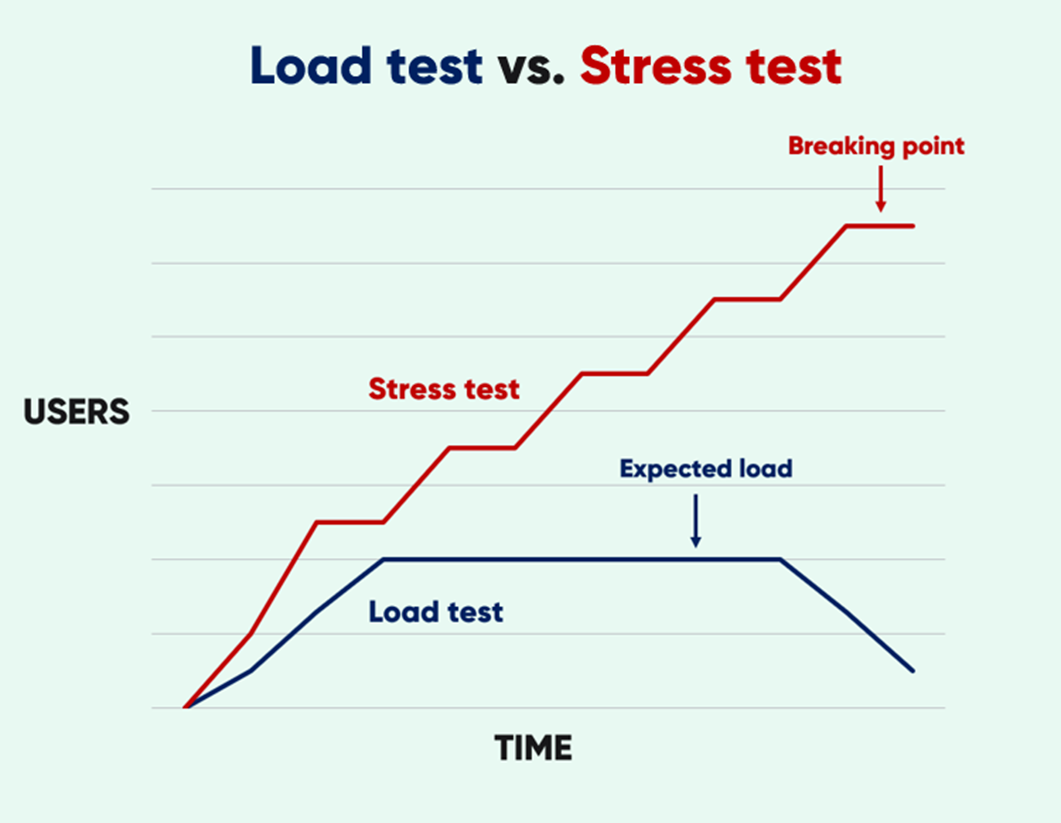
Load testing and stress testing serve similar, but distinct, purposes. The main difference between them is that load tests apply the expected load to see how your system performs during normal or above average usage, and stress tests apply extreme load to determine the point at which your system breaks due to high traffic and heavy usage.
Load tests simulate normal traffic, stress tests simulate extreme traffic.
Load tests might crash your test environment, stress tests must break your test environment.
Load tests determine if you can handle an expected traffic volume, stress tests determine the upper limits of your system capacity.
Imagine your site or app is a trampoline you want to sell to the public. If you’re load testing, you’re looking at how the trampoline works with the expected load—say, three people of an average weight. Does it hold them without breaking? Is it still bouncy? Does the weight and usage cause any other issues?
For a stress test, you’re going to go beyond that expected load and keep piling weight onto the trampoline until it breaks. You’ll look at how much weight broke down which part of the trampoline—was it the springs, the trampoline mat, the legs? Then you’ll either see if you can make that part of the trampoline (the bottleneck) stronger, or note down if any other major issues occurred when it broke—such as (and this is where the analogy breaks down) security issues or data corruption.

Load tests and stress tests start the same way—by applying load to your application. This means they both send virtual users to your site or app and have them replicate standard user flows (e.g., home page>search page>product page>cart>checkout).
In this way, both tests help reveal the bottlenecks that emerge under load and can bring your site or app down.
But the end-goals are different for a load test vs. a stress test.
Load tests look to ensure solid performance under expected or heavy load. Stress tests go beyond expected load to look at your systems’ upper limits. This means that unlike load tests, stress tests show you what happens when your site or app breaks—if there is data loss or security issues, how fast it recovers, and which bottleneck brought it down.

Whether you choose to load test or stress test your site or app all comes down to why you’re looking into performance testing in the first place.
Most businesses and organizations simply want confidence that their service works as expected and stays online while in use. If this is the case for you, then a load test is likely sufficient.
But many larger businesses and organizations have more ambitious performance goals. You might choose to run a stress test if you’re concerned about security vulnerabilities and data leakage or loss, if DDoS attacks and outages are common for you, or if you’re setting up advanced proactive monitoring to alert you to failures before they happen.
The advantage of a stress test is it will typically reveal everything a load test will reveal—bottlenecks, errors, and performance issues—along with additional information related to what happens when your systems crash. But the disadvantages are that it’s more expensive and more complicated than load testing—both to run the tests, and to fix the issues you observe.
Where load testing prepares you for realistic, expected load; stress testing lets you prepare for the worst-case scenario. It helps you create a system that crashes elegantly and recovers fast.
But if your objectives are simply to fulfill your SLA terms, to handle traffic for a large sale or registration, or test a system change, then a load test is likely all you need.
RELATED: Everything You Need to Know About Spike Testing
While load testing and stress testing are different, they help you prepare for and prevent the same thing: heavy usage by users and website and application crashes.
This means they’re typically run ahead of the same types of major events:
- The launch of a new product or service
- A major flash sale like Black Friday
- Ticket onsales for a hyped concert or event
- High-profile public sector registrations
- A large marketing campaign or PR appearance
Load tests and stress tests are also often repeated if changes are made to:
- The application architecture
- System dependencies
- Code algorithms
Even the smallest system and code changes can have a massive impact on performance—so testing them is essential to measuring and understanding this impact.
For most businesses and organizations, load testing is all that’s needed to prepare for the above situations. But some businesses and organizations have different performance testing objectives that determine whether they run both load tests and stress tests, just one of the two, or some different test entirely.
Some examples of circumstances that specifically call for a stress test instead of a load test include:
- If security is a major priority for your business or organization and you’re concerned about vulnerabilities under load
- If you’re setting up proactive monitoring and want to determine the signals that precede outages or other issues
- If you’re looking to ensure your application can recover without intervention
- Preparing for a Distributed Denial of Service (DDoS) attack to minimize vulnerability
RELATED: Autoscaling Explained: Why Scaling Your Site is So Hard
| Load testing | Stress testing | |
|
Goals |
Improve performance during expected or heavy load. |
Improve performance and/or recoverability. Prevent data corruption & minimize security vulnerabilities. |
|
Metrics tracked |
|
|
|
Pros |
Reveals the changes needed to improve performance & capacity. Shows how businesses & organizations can make faster sites & apps. Identifies inefficient code. Identifies hidden bugs. |
Reveals the triggers you should monitor to prevent crashes and/or errors. Enables you to verify that security vulnerabilities don’t emerge under extreme load. Lets you determine & optimize system recoverability. Reveals whether data loss or other issues occur during failure. |
|
Cons |
Often resource-intensive; requiring many iterations to get you to target load. |
More expensive than load testing. Often resource-intensive; requiring many iterations to get you to target load or improve recoverability & vulnerabilities. |
|
When to use |
When major changes are made to your system. As part of regular maintenance. |
When major changes are made to your system. As part of regular maintenance. To prepare for DDoS attacks & minimize vulnerability. If unexpected traffic peaks & downtime are common. |
|
Cost |
|
|
All performance tests share a common goal: ensure your website or app stays online, fast, and functional.
Stress testing will help you improve how your system recovers and prevent issues like data corruption or security vulnerabilities. But regardless of how elegantly your system can crash and recover, avoiding system failure should always be the top priority.
Whether you apply the expected load to your system with a load test, or extreme load to your system with a stress test, you’ll want to keep your services online and functioning, no matter the demand.
If your tests reveal your site capacity isn’t where it needs to be, you should analyze the test results, identify the bottleneck(s) limiting performance, and remove it. This could involve activities like:
- Fixing bad code
- Toggling performance-intensive features
- Contacting third-party service providers about improving throughput
- Optimizing your CDN or setting up autoscaling
RELATED: Optimize Your Website Performance with These 11 Expert Tips
But even after standard optimization efforts like these, many companies and organizations continue to face problems with handling traffic—either in subsequent tests, or in real-world high traffic scenarios.
These could be due to internal issues like limited resources or an inability to change business procedures, or external issues like the unpredictability of real-world user behavior or bot attacks.
If you’re facing internal or external challenges to handling high traffic events, there is another solution. It’s fast and easy to implement, doesn’t require significant optimization efforts, delivers a fair and reliable customer experience, and protects your site or app under any level of load.
It’s called a virtual waiting room.
“Queue-it’s virtual waiting room reacts instantaneously to our peaks before they impact the site experience. It lets us avoid creating a bunch of machines just to handle a 3-minute traffic peak, which saves us time and money.”
THIBAUD SIMOND, INFRASTRUCTURE MANAGER

A virtual waiting room gives you control over what other performance optimization efforts can’t: the traffic.
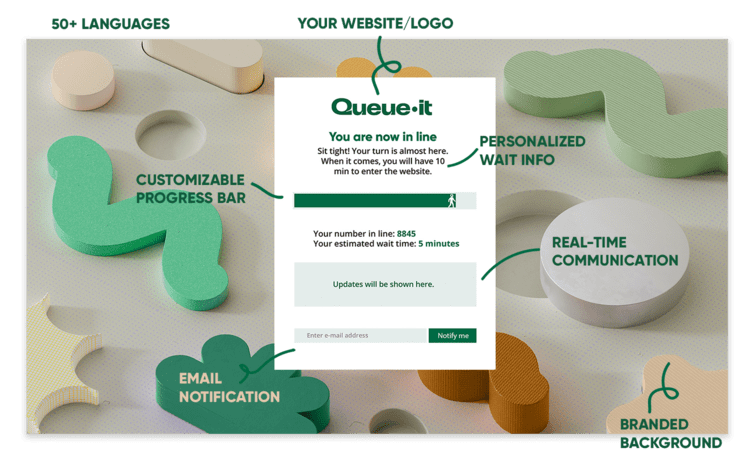
In high-demand situations, websites or apps with a waiting room redirect online visitors to a customizable waiting room using an HTTP 302 redirect. These visitors are then throttled back to your website or app in a controlled, first-come-first-served order.

You can control traffic flow down to the minute with a virtual waiting room. Set the traffic outflow from the waiting room to your site to exactly match what your performance tests reveal you can handle—whether it’s a hundred, a thousand, or ten thousand users per minute.
And if unexpected bottlenecks appear in the system, you can reduce traffic flow on the fly.
Because the waiting room page is super lightweight, holding users is less resource-intensive than on typical sites or apps.
There’s no updating of inventory databases, or building of cart objects, or bottlenecks related to third-party plugins and payment gateways. This means Queue-it can handle more traffic than even the biggest ecommerce sites.
On an average day, Queue-it’s virtual waiting room processes 100 million visitors. It runs on robust and highly scalable cloud-hosted infrastructure that handles some of the world’s biggest online events.
Essentially, it can handle the massive traffic peaks high-visibility events attract, so you and your engineering team don’t have to.
RELATED: How Queue-it's Virtual Waiting Room Works [Developers]
“Queue-it’s a great bolt-on piece of infrastructure, completely dynamic to our needs. The virtual waiting room made much more sense than re-architecting our systems to try to deal with the insanity of product drops that take place a few times a year.”
TRISTAN WATSON, ENGINEERING MANAGER

- Performance testing is the umbrella term for tests that look at the speed, scalability, reliability, and recoverability of software systems. Both load tests and stress tests are types of performance tests.
- Load tests apply the expected load to determine how your system performs during normal or expected usage. They show whether your site or app can handle the anticipated level of traffic and reveal the bottlenecks that limit its performance.
- Stress tests apply extreme load to determine the point at which your system breaks due to high traffic and usage. Observing the breaking point of your system uncovers not only performance bottlenecks, but also your system’s recoverability, and if any other issues arise during or after system failure.
- Load testing is the simpler of the two tests and is typically sufficient for testing system changes or preparing for high traffic events. The focus on expected load means load testing is more likely to simulate real-world traffic levels and the problems they may cause.
- Stress testing is a more advanced type of performance test that reveals much of what load testing reveals and more. The focus on extreme load means stress testing better prepares you for the worst-case scenario of system failure. You might choose stress testing over load testing if you have concerns about your system's recoverability, security vulnerabilities under load, or data corruption.
- If your site or app can’t handle the expected load, or you find system failure poses major risks, you can use a virtual waiting room to get control over the flow of traffic and prevent errors, slowdowns, or crashes caused by high traffic.
(This blog has been updated since it was published in 2023).