The worst advice we’ve heard to prevent website overload

Your big sales can drive so much traffic to your site that it fails, and you become a victim of your own success. Over the last 10+ years working with hundreds of online retailers, we’ve heard some real horror stories. And we’ve heard just as horrendous advice for preventing website overload. Here’s a list of the worst advice we’ve heard so you can avoid them.
Makeup collection releases. Sneaker drops. Limited-edition collectible sales. Black Friday deals.
These online retail sales have one thing in common: they create enormous hype that drives massive traffic to your website and/or app. If you can manage the demand, you’ll be ready to cash in on the website traffic during your busiest days.
But sudden, overwhelming spikes in website visitors create an unexpected hazard for your ecommerce operations.
The crush of visitors can overload your infrastructure, causing your site to slow. Your whole tech stack might not be capable of autoscaling quickly or effectively enough. Inventory systems can fail. And most common of all, 3rd party payment gateways can crash, blocking your shoppers from checking out. Frustrated customers flood social media with complaints.
You can become a victim of your own success.
A website crash when it matters most is demoralizing for you and costly for your online business. It means devastating consequences for sales, customer satisfaction, and brand reputation.
Over the last 10+ years working with hundreds of online retailers, we’ve heard some real horror stories. And we’ve heard just as horrendous advice for preventing website overload.
Here’s a list of the worst advice we’ve heard so you can make sure to steer clear of them.
Get peace of mind on your busiest days with your free guide to managing ecommerce traffic peaks

1. Rely on timing email blasts & social media posts
The companies we talk to consistently name email blasts, social media posts, and mobile push notifications as their top drivers of website traffic overload.
Make no mistake: these are effective marketing tools that are fantastic at driving traffic to your site.
Email marketing is an incredibly powerful method for online retailers to reach the 99% of consumers who checking their email daily. And social media, when used in an influencer marketing strategy, delivers $5.20 in value for every $1 spent.
But the traffic peaks from these mass-notification channels are intense and can easily topple your site.
To give a concrete example, we just spoke to a U.S.-based retailer using email newsletters to run flash sales. Their site can usually handle 200 concurrent visitors, but email was driving 3,000-4,000 visitors in just 5 minutes. The website could not cope, leading to crashes.
A common approach to solving this problem within email marketing is to break your email list into batches. The emails are sent at different times, mitigating the intensity of the peaks.
There are several problems with this approach.
First, how will you choose the people who get first priority? Completely randomizing the list can be messy. Often retailers will bucket alphabetically by name. This is a genuinely unfair approach, especially if you have limited-inventory items on sale.
Second, the amount of traffic the emails send your way depends entirely on click-through-rate estimates. What if this week’s sale is suddenly 50% more popular than last week’s? Are you willing to bet your sales on such estimates? It can be incredibly difficult to predict website traffic patterns.
Third, bucketing isn’t an option for social media posts. Once your tweet is out there, it’s publicly available to everyone.
Finally, and most importantly, this advice is imperfect because it doesn’t control visitors coming from other sources. According to data from SimilarWeb, over 83% of traffic to ecommerce sites comes from Direct or Organic Search channels. Timing email blasts and social media posts does nothing to throttle the traffic coming from these channels.
2. Flush visitors out of overloaded bottlenecks
Another coping mechanism we’ve heard some retailers use is to flush visitors out of overloaded bottlenecks.
For example, let’s assume your payment gateway is a key bottleneck in your customer journey, just like it is for most ecommerce shops. You’re following best practice and have application performance management running. You see that your checkout flow is overloaded and might cause a crash. So you restart the checkout flow.
What does this mean for your visitors?
It means that just as they’re about to check out, they get kicked out of the flow.
It should be obvious why this isn’t really a “solution” at all.
First, it’s fundamentally unfair. Those visitors who were ahead must now start over from the beginning, while latecomers get to continue with their purchases.
Second, it results in a frustratingly poor user experience for your most valuable customers—those who are about to convert and boost your sales.
Research shows that 79% of customers who are dissatisfied with website performance are less likely to make a repeat purchase. And 44% of online shoppers tell friends and family about a bad online shopping experience they’ve had.
Following this piece of “advice” risks damaging your brand reputation and losing you sales long into the future.
3. Rely on autoscaling to save the day
If we had to judge the most common piece of advice on this list, this would be it.
Server autoscaling has become a trendy buzzword. Proponents have marketed it as the silver bullet for solving the load balancing challenge.
It’s true that autoscaling is a powerful tool to improve reliability and performance for your retail site.
But autoscaling’s promise conceals the fact that it’s limited in preventing traffic surges from crashing your website.
Scaling web servers is no simple task. It requires expertise to set up and normally requires a dedicated DevOps team to perfect, tailor, and constantly monitor it.
But the biggest problem people forget? You can’t autoscale any application. Some parts of a website can scale easier than others. Payment gateways are a notorious ecommerce bottleneck, and their throughput is limited by the 3rd party that runs them—no matter how much you scale your own application.
Scaling up your own application is difficult, too. As you scale the parts you can, you’ll find additional bottlenecks that you haven’t yet thought about, and which will require load testing for you to expose.
As Google’s first vice president of engineering Urs Hölzle puts it:
“At scale, everything breaks.”
Amazon is without question the king of cloud computing. Yet on their 2018 Prime Day sale failure, sudden peaks in shopper traffic took them offline. And not just their customer-facing sites either. The autoscaling failure even meant warehouses couldn’t scan products or pack orders, bringing their entire operations to a standstill.
If Amazon’s 2018 Prime Day failure tells us anything, it’s that it’s incredibly challenging to autoscale a website under heavy load.
Related: Autoscaling Explained: Why Scaling Your Site Is So Remarkably Hard
4. Trust your hosting provider when they say they can handle the load
This bad piece of advice goes hand-in-hand with #3. Hosting providers face the same scaling challenges as you do.
In fact, if you’re relying on your hosting provider, you’re opening yourself up to more risk if your hosting setup involves sharing resources with others.
That’s because spikes in their traffic could impact you. On busy sales like Black Friday, retail websites can see increases of 30x normal traffic levels. That means your hosting provider’s ability to scale how you need is that much more limited.
Likewise, many hosting plans stipulate that the hosting provider can ration your server usage if you receive a spike in traffic. So even if they can handle the visitor levels you throw at them, they may not let everyone in.
As the digital manager of streetwear retailer SNIPES says:
“Nobody builds a website to handle hundreds of thousands of people just for a limited amount of time. Throughout the day it’s different, but having that major peak is insane."
Robert Williams, Digital Manager

Whether you’re trying to scale, or your hosting provider is trying on your behalf, there’s a risk you’ll still crash and disappoint your customers.
5. Place people on a basic waiting page
Most retailers have a CDN these days. Some CDNs, as well as other standalone providers, offer the option of showing visitors a basic waiting page when site capacity has reached its limit.
But beware: Not all waiting experiences are created equal.
Academic studies show how people feel when they wait matters far more than how long they wait. Key to how people feel is the 6 powerful rules of queue psychology.
Related: The Psychology of Queuing Revealed in 6 Simple Rules
In a nutshell, to deliver a positive customer experience when waiting in a queue, you want to:
- Occupy visitors’ time
- Let people get started
- Show visitors the wait is finite
- Explain the reason for the wait
- Ensure the wait is fair
- Remove unnecessary stressors
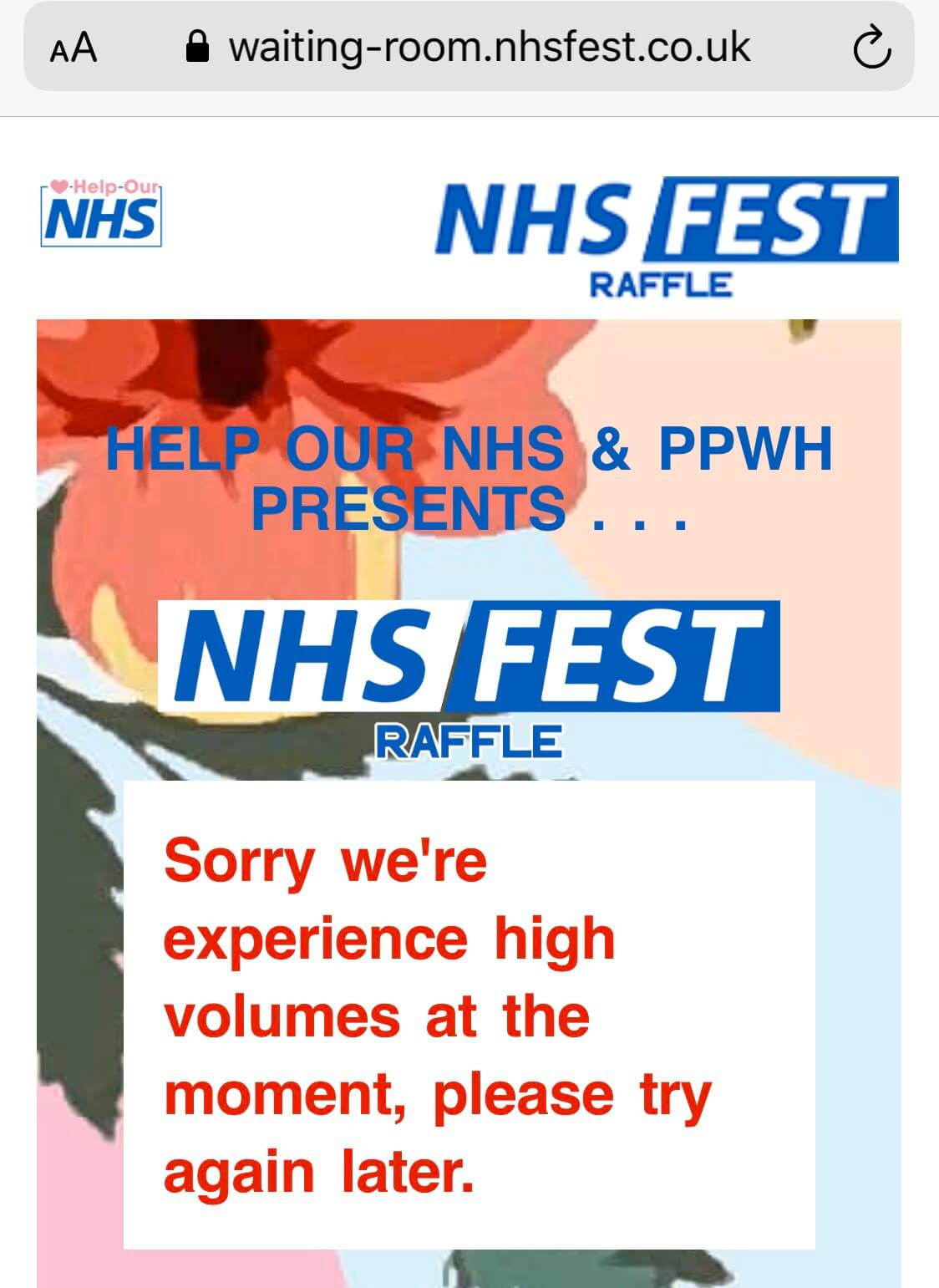
Basic waiting pages like the ones below follow none of these scientifically-proven principles.
They don’t explain the wait, other than saying “we’re busy”. And visitors are left with a flurry of questions that provoke anxiety.
Visitors are left wondering:
- If I refresh the page, will I lose my spot in line?
- Do I have a spot in line?
- Does “later” mean 2 minutes or 2 hours?
- Will someone who arrives after me get through, even though I got here first?
- Will I end up getting the gift I’ve been planning to buy for weeks now?
The waiting page idea is a good one. Fair and certain waits drive a higher level of customer satisfaction, retention, and, therefore, conversion—especially when the alternative is a crashed website.
But these basic waiting pages fall short on execution.


6. Attempt to build your own in-house solution
We can’t name names, but you’ll just have to trust us when we say that some of the largest companies we worked with tried for years to build in-house virtual waiting room solutions that just did not work.
By no means do we believe virtual waiting rooms are the only solution to prevent website crashes from high traffic.
We’ve outlined 11 proven tips to build performance into your web application.
Related: Optimize Your Website Performance With These 11 Expert Tips
And we’ve also highlighted a suite of mistakes that cause website failure under load.
Related: Website Failure Under Load? This Is Why
But that said, when it comes to virtual waiting rooms, you can be sure we’re experts in our field. We’ve improved our virtual waiting room over the past 10+ years, specializing in our niche and learning constantly as we go along.
Tens of billions of visitors have been through our virtual waiting room. We’ve supported concerts with world superstars, the largest product launches out there, and enormous national government-level programs.
We’ve plowed tens of thousands of developer hours into making the first and best virtual waiting room on the market.
Take as an example virtual waiting rooms for mobile. We’ve built Queue-it to accommodate the unique challenges of mobile queuing. Visitors keep their place in line if they leave the browser or app, lock their phones, or if their phone runs out of battery. There are native app SDKs, and the virtual waiting room works with progressive web applications and in normal mobile browsers. And as always, the waiting room pages are always mobile responsive.
This is just one example of our singular focus on fortifying our virtual waiting room. As an online retailer, you’d need to make incredible investments to build and maintain an in-house system—one that might not even work.
As Alex Wakim at LiveGlam puts it:
"A high traffic event most likely means you've got a lot of other things on your plate to worry about. Allow yourself to focus on the quality and content of what you're offering, without concern for how traffic spikes and increased server loads might tarnish a user experience you've worked hard to curate."
Alex Wakim, Director of Operations & Business Development
