デジタルノイズがあふれる現代。企業からの通知やプロモーション、インフルエンサーによる宣伝、生成AIのコンテンツなどが日常的に飛び交っています。
同時に、消費者のオンライン体験に対する期待もかつてないほど高まっています。競争が激化する市場では、顧客は「優れたデジタル体験」が何かを理解しており、期待を下回るブランドやサービスを簡単に見限ってしまいます。
そのため、せっかくノイズを切り抜けて顧客の注目を集めることができた場合、ピーク時のトラフィックを最大限に活用することがますます重要です。


しかし、トラフィック管理が不十分な場合、ビジネスの勝負所であるイベント中にサイトのダウン、速度低下、エラー、さらには悪質なボット攻撃による被害が発生し、ビジネスに深刻な悪影響を及ぼす可能性があります。
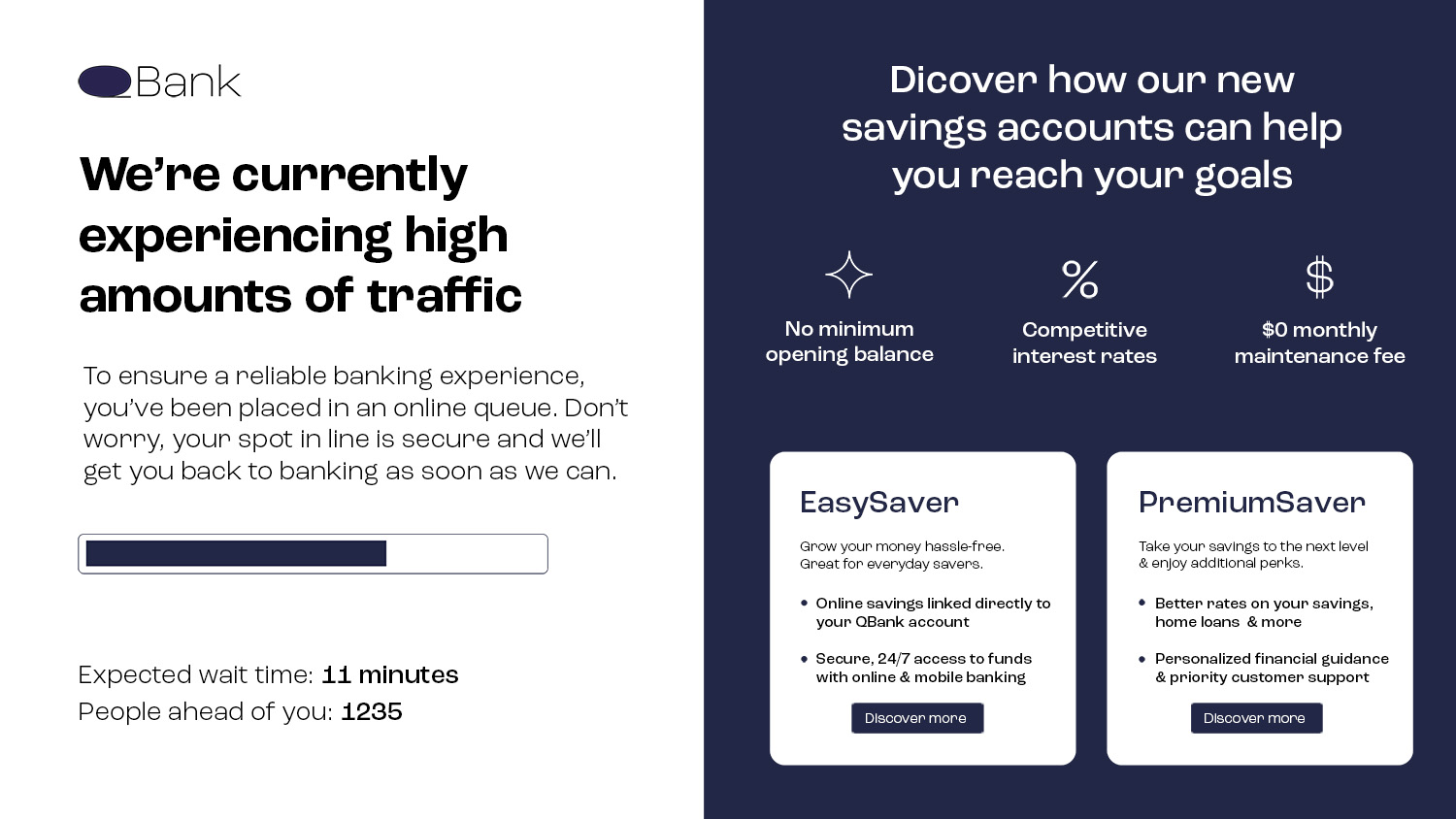
Queue-itの仮想待合室は、トラフィック管理を通じて、どのような過負荷状態でもウェブサイトやアプリのパフォーマンスを安定化させます。オンライン体験の4つの柱である「安定性」「公平性」「透明性」「パーソナライゼーション」を実現し、信頼性の高いユーザー体験を一貫して提供します。

ネット銀行・金融機関による施策

期間限定セール

航空券チケット販売

予想外のトラフィックピーク
7500万+
1日あたりの待合室通過ビジター数
1000+
繁忙期にQueue-itを使ってトラフィック管理するお客様の数
250億+
年間あたりの待合室通過ビジター数
172か国
待合室へのアクセス元
100万+
週あたりのQueue-itが阻止するボット、スキャルパー、不正者の数
1000+
年間あたりQueue-itが防ぐサイトダウンの数